Баннерная реклама, как ни крути,эффективна, потому у каждого вебмастера рано или поздно станет вопрос «Как сделать баннер для сайта?» Можно, конечно, заплатить кому-нибудь за эту услугу, а можно сделать это самостоятельно. Ничего сложного.
Как сделать баннер для сайта — создание баннеров онлайн бесплатно
В ближайшей публикации расскажу, как сделать баннер самостоятельно при помощи графической программы, сегодня поделюсь секретом, как можно сделать баннер бесплатно онлайн. Может даже для начинающих — это самый лучший выход. Лучший онлайн-сервис! Картинка кликабельна!
Этот онлайн сервис по созданию баннеров , можно все переключить на русский, кому как удобнее. Единственный момент — необходима регистрация. те баннер вы создадите, но сохранить его и получить код сможете только после регистрации.
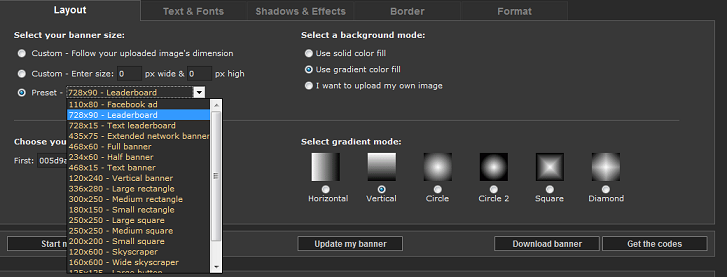
Можно загрузить картинку с вашего компа, можно выбрать определенный цвет, сделать градиент, плавный переход цветов, которые тоже можно выбрать под себя.
Размеры баннеров — предоставлены в выпадающем списке. Можно выбрать, а можно установить собственные размеры.
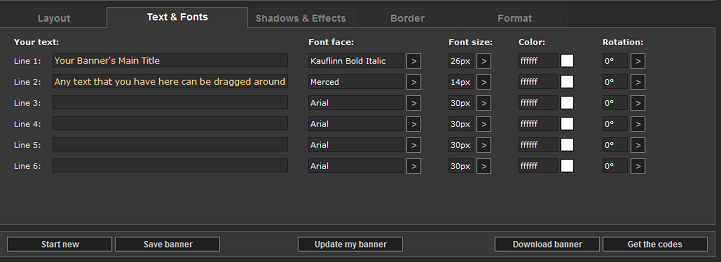
Эта вкладка позволяет создать и отредактировать текстовое наполнение баннера.
Каждую строку можно задать по размеру, выбрать шрифт написания, цвет надписи.

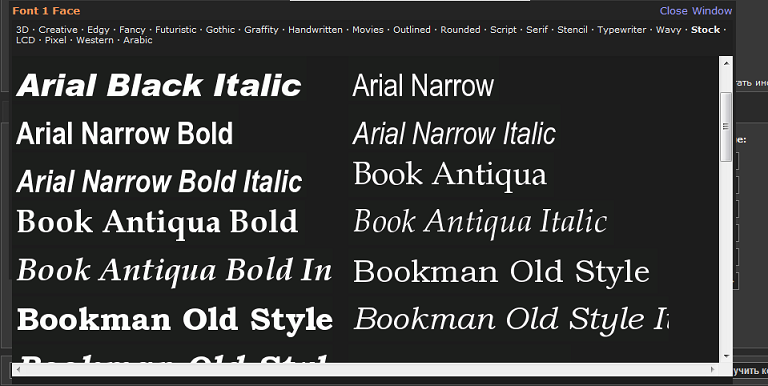
Шрифты не все толком знаем по названию — можно выбрать из удобной панели, где представлен каждый шрифт воочию.
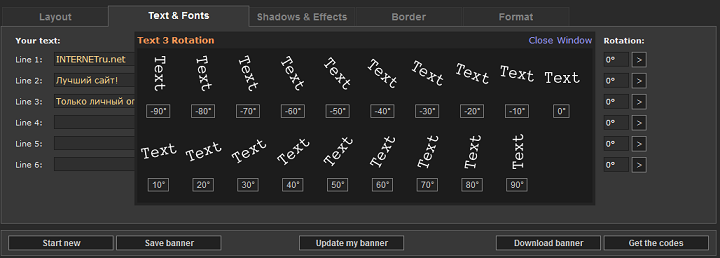
Надпись, кроме того, можно повертеть-прокрутить, как вам больше понравится.

Есть возможность выбрать различные эффекты — прозрачность, тень.

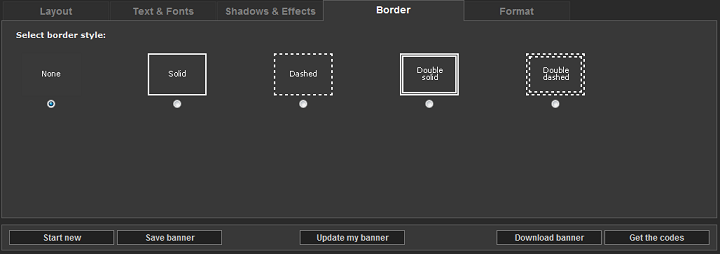
Выбираем рамку для баннера, регулируем ее толщину, цвет

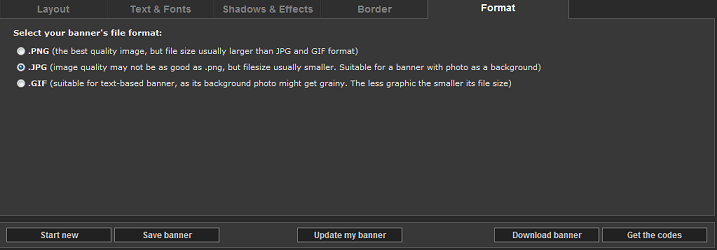
И выбираем формат, в котором желаем сохранить то, что у нас получилось.
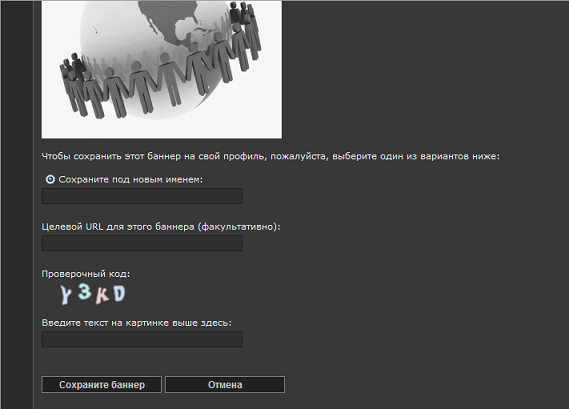
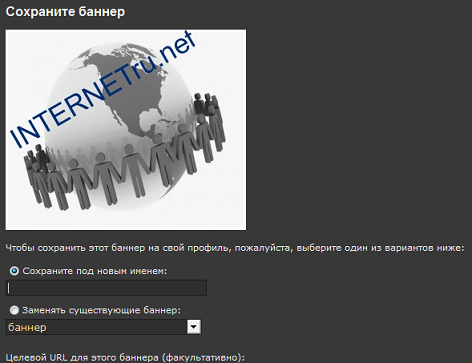
Сохранить баннер просто, легко можно «прикрутить » ссылку.
Можно изменять сколько угодно существующий баннер, можно сделать еще парочку, возможности сервиса отличные. Единственное условие — регистрация. Вот думаю, чем живет сервис — Гугловской рекламой, судя по популярности онлайн-сервиса, с рекламы доход — тоже неплохое подспорье.
Вот что у нас получилось за 5 минут работы с сервисом:
Нам дали такой код нашего баннера
<a href=»https://inetru.net»><img src=»http://img840.imageshack.us/img840/5965/226505744918.jpg» border=»0″ width=»300″ height=»250″ alt=»BannerFans.com» /></a>
<br /><textarea style=»font: 10px Verdana, Helvetica; color: #cccccc; background: #141414; border: 1px #000000 solid; width: 250px;» cols=»40″ rows=»3″ wrap=»auto»><a href=»https://inetru.net»><img src=»http://img840.imageshack.us/img840/5965/226505744918.jpg» border=»0″ width=»300″ height=»250″ alt=»Powered by BannerFans.com» /></a>
</textarea>
/a
Или тоже самое — но в упрощенном варианте
<a href=»https://inetru.net»><img src=»http://img840.imageshack.us/img840/5965/226505744918.jpg» border=»0″ width=»300″ height=»250″ alt=»BannerFans.com» /></a>
Обратите внимание! Ссылка к баннеру имеет прописанный alt, т.е изображение будет невольно рекламировать сервис с любого места, где вы его установите. Убирать совсем не стоит, стоит вместо названия сервиса в кавычках написать то, что значит ваш баннер, например, название вашего сайта. Вот так, например:
<a href=»https://inetru.net»><img src=»http://img840.imageshack.us/img840/5965/226505744918.jpg» border=»0″ width=»300″ height=»250″ alt=»https://inetru.net/» /></a>
Теперь можно размещать баннер туда, куда вам это необходимо. Например — предложить для размещения в сервис баннерной рекламы. Об этом расскажу в ближайшей статье.