Баннер вполне по силам сделать самостоятельно даже для совсем начинающих вебмастеров.
Схема проста:
- Создаем графическое изображение в любом доступном вам графическом редакторе
- Привязываем ссылку к изображению
Как сделать баннер для сайта?
Создаем графическое изображение для баннера
Для создания баннера подойдет любой графически редактор, которым вы владеете. В идеале — фотошоп, самый простой вариант — Paint
Что хочется сказать по поводу картинки для баннера? Если вы не профессиональный веб дизайнер, то, скорее всего, все ваши порывы приукрасить баннер будут выглядеть наляписто и не очень привлекательно. Причем, сразу мы сами этого и не заметим, стоит просмотреть свои старые «работы» и понять, что еще есть чему учиться и куда стремиться. Из серии эффектов от новичков — сияющие звезды, переливающиеся блестинки и т.д. Если опыта мало — лучше пойти путем минимализма, будет выглядеть солиднее. Например, на статической картинке — просто название сайта читаемым шрифтом. Картинка — по теме. Это самый простой вариант, но, надо сказать, такие баннеры мало привлекательны для посетителей. Проверено на опыте…
Однажды на одном из моих сайтов купили два рядом расположенных баннера — одинакового размера, один — меняющаяся картинка GIF, другой — статическая картинка с привлекательной для посетителей фразой. Сравнительный анализ поразил! На меняющийся баннер люди кликали В 10 РАЗ чаще!
Вывод — необходима меняющаяся графика для баннера! Это привлекает внимание, и эффективность будет выше. Это важно, если вы сами хотите оплатить свой баннер на другом сайте.
Как сделать меняющийся баннер?
Для самых малоопытных веб матеров, к которым себя тоже причисляю, подойдет бесплатная програмка Photo skape
Все предельно просто, сохраняем полученную анимацию и можно приступать к привязке необходимой нам ссылки.
Как привязать ссылку к изображению(как сделать баннер для сайта)
Может мой способ и не совсем правильный, с точки зрения гуру, но эффективный, это точно.
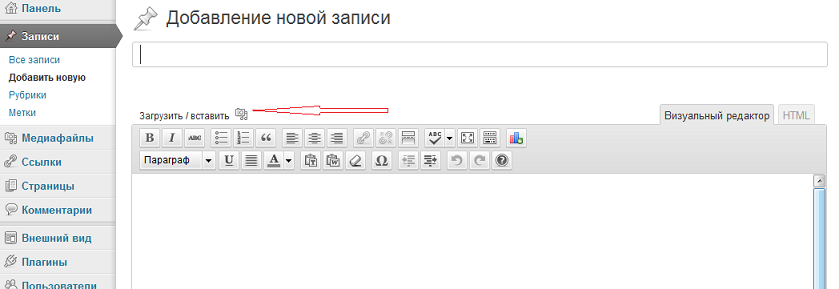
Панель >> Добавить новую запись
Добавляем изображение — заранее подготовленное графическое изображение:
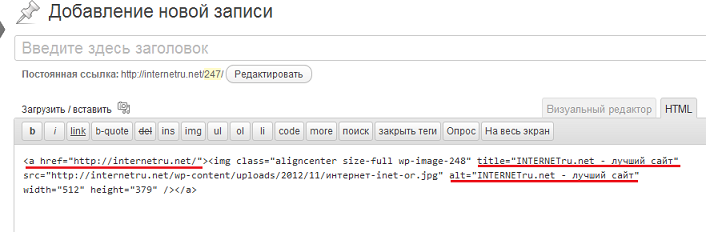
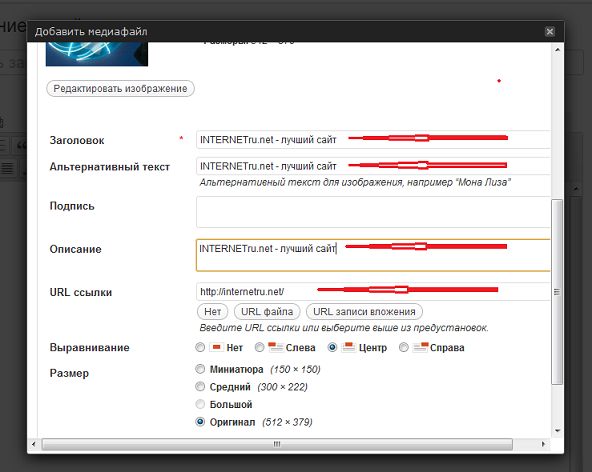
Нажимаем Згрузить, и здесь обязательно прописываем следующие строки:
Получаем вот такой код к нашей картинке. Здесь есть все, что нам надо: ссылка на сайт, прописаны атрибуты изображения, вся картинка прямо-таки кричит о том, что мы хотим сказать нашим баннером. И для посетителей ( они оценят наши старания в графическом редакторе), и для поисковиков ( они лишний раз проверят правильность прописанных атрибутов к изображению).

Вставляем наш код в статью, или в сайдбар, или отправляем в баннерную сеть. Проверьте — кликабельно!















Да иногда это нужно. Если мне понадобится сделать баннер, то обязательно воспользуюсь Вашей статьёй. Очень доступно и понятно написано.
Баннер сделать не так сложно. Ноя противник очень «подвижных» баннеров.
Спасибо за полезную информацию. Успехов в развитии и продвижении сайта.
Интересно. Когда буду делать баннер воспользуюсь вашей статьей ,вроде все понятно.
Анечка, восхитительная, с днем рождения!
И пускай великолепная осень награждает ценным золотом счастья, вдохновляющая весна — чудом нереального возрождения,
пышная зима — нежностью волшебной любви и долгожданное лето — невероятной жарой удивительной страсти!
Подскажите кто сталкивался работет ли эта тема:
Мы платим за лайки! — Оплата сдельная!
Наш сервис предоставляет настоящие лайки на фото заказчиков, которые готовы платить за качество.
Именно для этого мы и набираем удалённых сотрудников, которые будут выполнять работу, то есть ставить лайки и получить за это деньги.
Чтобы стать нашим удалённым сотрудником и начать ставить лайки, зарабатывая при этом 45 рублей за 1 поставленный лайк,
достаточно просто зарегистрироваться на нашем сервисе. > http://www.oplata-vklike.tk <
Вывод заработанных средств ежедневно в течении нескольких минут.
Заранее Спасибо!