Кнопка твиттер — весьма полезная для сайта штука.
Зачем она вообще необходима? Я поначалу тоже так думала, оказалось, именно твиты наших читателей в первую очередь засчитываются поисковиком Яндекса! И это отмечают многие вебмастера. И индексация лучше проходит наших статей. Одним словом — необходимо установить кнопку твиттер.
«Набрела» на нее случайно, оставив твит на одном из сайтов — заметила предложение позаимствовать кнопку и себе на сайт.
Здесь можно получить код кнопки твиттер на сайт.

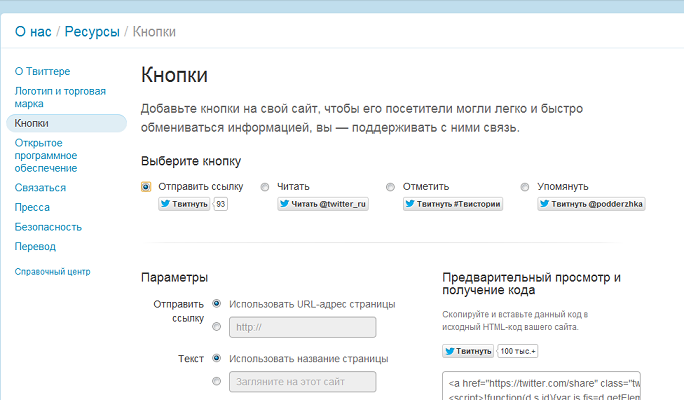
Попадаем на страничку, где все предельно понятно!
Выбираем тот вид кнопки, который вам больше нравится.
Копируем код и переносим на сайт.

Куда вставлять код кнопки?
Это зависит от того, в каком месте вы хотите видеть чудо-кнопку.
- Сайдбар — код можно поместит в боковую колонку сайта, в виджет («Текст»)
- В статье Заходим по схеме: Панель управления-Внешний вид-Редактор-Одиночная запись
В начале статьи после заголовка — вставляем после такого кода:
<div class=»blok»>
<h2><?php the_title(); ?></h2>
Или перед таким:
<div class=»meta»>Опубликовал <?php the_author_posts_link(); ?> <?php the_time(‘ j F Y’); ?> в рубрике <?php the_category(‘, ‘) ?>. Комментарии: <?php comments_popup_link(‘0’, ‘1 ‘, ‘ %’); ?></div>
<?php the_content(»); ?>
В конце статьи
Перед таким кодом:
<?php endwhile; ?>
<?php endif; ?>
</div>
<div class=»blok»>
<?php comments_template(»); ?>
</div>
</div><!—main—>
Сохраняем изменения и смотрим результат на сайте!










โบรกเกอร์ชั้นนำของตลาด Forex fx-brokers-review.com/index_th.html
Изготовлениесветодиодных табло валют, бегущих строк, табло для АЗС